In questo articolo ti racconto come sia possibile aumentare la velocità di WordPress del 900% tramite consigli pratici, plugin, e veri e propri trucchi da NERD.
Ti spiegherò anche come sia possibile che dariovignali.net si carichi più veloce del 92% degli altri siti web.
Non avere paura della lunghezza di questa guida: è suddivisa in moduli, ognuno fine a se stesso. Potrai anche farne solo uno per giorno e pian piano renderai il tuo sito uno dei più veloci WordPress italiani!
Ma prima una piccola riflessione sull’aumentare la velocità di WordPress” ;-)
Al diavolo chi dice che la velocità non conta niente!
La velocità, subito dopo l’estetica, è uno dei fattori più importanti: migliora la SEO, riduce il bounce rate, aumenta le pageview e i visitatori di ritorno, migliora l’user experience ed è motivo di vanto e di autocompiacimento.
Se sino ad oggi della velocità di caricamento di WordPress non te ne è mai importato nulla, sappi che da domani sarai un vero e proprio fanatico di questa importantissima metrica.
Purtroppo siamo portati a credere che quando si installano WordPress, temi, o plugin, questi siano già automaticamente ottimizzati per rendere performante il nostro sito web.
Questo però non è assolutamente vero.
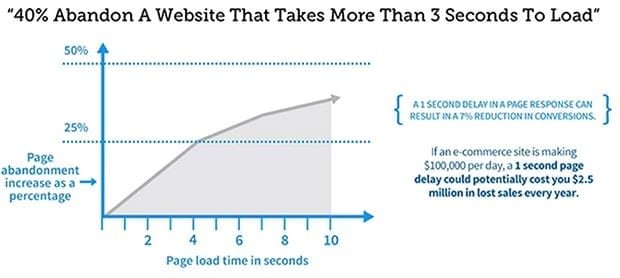
Ma perché aumentare la velocità di WordPress è importante?
Il grafico che vedi risponde chiaramente alla nostra domanda: il 40% dei visitatori abbandona un sito che impiega più di tre secondi a caricarsi dopo aver visualizzato una sola pagina.
Un esempio? Una persona cerca su Google “velocizzare caricamento WordPress”, arriva sulla mia guida, il sito è troppo lento e inconsciamente lascia il blog senza visitare altri contenuti.
La cosa incredibile è che abbandona dariovignali.net anche se i miei post sono una vera e propria figata! ;-)
Questo fenomeno è misurabile con Google Analytics grazie alla metrica del bounce rate: il tasso di persone che abbandonano il sito dopo aver visualizzato un sola pagina.
Se le persone abbandonano il sito si verifica un’altra spiacevole sorpresa –> meno visitatori di ritorno (sono scappati, non torneranno. Ovvio no?)
Altra brutta conseguenza… Se hanno abbandonato il tuo sito sicuramente non si saranno presi la briga di condividere i tuoi post sui social media, e questo significa due cose: meno SEO (ottimizzazione per i motori di ricerca) in quanto Google valuta migliori e posiziona per primi i contenuti con più condivisioni, ma sopratutto meno nuovi visitatori provenienti dai social.
A proposito, cosa aspetti a regalarmi un +1 per questo fantastico articolo? ;-) (Gli articoli così tecnici sono delle vere sberle da scrivere!)
Fai click su +1, non verrai dirottato in nessun’altra pagina ma dimostrerai la tua riconoscenza per questo articolo!
Direi che quanto abbiamo appena visto dovrebbe farti sentire piuttosto motivato ad avere un blog veloce. Incredibilmente veloce.
Sei pronto? Si parte. Tra poco renderemo il tuo blog o sito wordpress super veloce!
Aumentare la velocità WordPress: consigli, tecniche, strategie e plugin per velocizzare il caricamento di WordPress
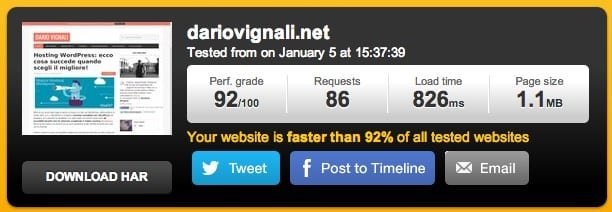
Iniziamo testando la velocità di caricamento del tuo blog: vai su tools.pingdom.com e inserisci l’url del tuo sito o blog, quindi fai click su “Test Now”. Dovresti ottenere qualcosa di molto simile a questo:
Noterai probabilmente che i valori cambiano ogniqualvolta si ripete il test. Questo non perché Pingdom non sia corretto, ma semplicemente per il fatto che i server da cui viene svolto il test possono variare di posizione nel mondo.
Ad esempio: l’hosting (server) su cui è appoggiato dariovignali.net si trova in Europa, quindi se il test viene effettuato dall’America risulterà un tempo maggiore di caricamento rispetto se effettuato dall’Europa (Pingdom ti mostrerà da dove viene effettuato lo speed test).
Comunque sia, diamo un’occhiata a queste 4 variabili utilissime per velocizzare il caricamento di WordPress:
- Perf/Grade: Grado di perfezionamento del caricamento WordPress. Ossia? Ossia quanto il codice e la struttura del tuo blog sono ottimizzati per rendere performante il tuo blog e aumentare la velocità di WordPress. Questa variabile dipende da hosting, template, tema wordpress e dai plugin installati.
- Requests: Il numero di richieste esterne. Quanti collegamenti di richiesta esterna produce il tuo blog durante il suo caricamento? Questa variabile solitamente dipende dai plugin. Un esempio? Se hai un widget che si occupa di mostrare i tuoi ultimi tweet, il blog dovrà inviare una richiesta di collegamento a Twitter.
- Load time: Il tempo che impiega a caricare il tuo blog o sito WordPress. Non credo servano ulteriori spiegazioni.
- Page size: Semplicemente quanto è pesante la pagina home del tuo blog.
ATTENZIONE segnati i dati che hai appena trovato perché a fine post mi scriverai nei commenti quanto tempo impiegava il tuo blog a caricarsi prima di seguire la mia guida e quanto dopo aver messo in pratica i consigli per aumentare la velocità di wordpress della guida.
Un po’ di storia. Dariovignali.net nasce prima su wordpress.com, accettando i limiti imposti dalla piattaforma dot.com, poi si trasferisce su svariati host, sino a trovare casa su bluehost nel 2012.
Poi, nel 2013, non contento delle performance di Bluehost, e desideroso di provare l’ebrezza di tecnicismi e vette di velocità più elevate, è stato spostato.
Ad oggi sfrutta altre soluzioni, di cui ti parlerò tra poco.
L’unica cosa che ti basta sapere è quando ho aperto il mio blog impiegava circa 10 secondi a caricarsi, ora meno di un secondo. Vi è stata una crescita di velocità nel caricamento del 900%.
Procediamo alla scoperta dei più importanti fattori che influenzano e determinano la velocità del tuo blog.
1# Hosting WordPress: il miglior amico del tuo blog e delle tue performance
Quando sono passato da WordPress.com a un self-hosted blog non sapevo nemmeno cos’era un hosting e, anche quando l’ho scoperto, non me ne poteva fregar di meno.
A me l’hosting, il dominio e il Control Panel hanno sempre fatto un po’ paura, non sono un programmatore, sono nato blogger e tendevo a diffidare da questo genere di cose.
Poi, ad un certo punto del mio cammino, ho capito che utilizzare il mio blog e ignorare l’hosting era come vivere utilizzando solo la mente e ignorando il proprio corpo.
Dico sul serio. Cavoli, l’hosting è il motore del tuo blog!
Mi sono iniziato a interessare di Hosting e, sotto consiglio di un amico, esperto SEO e operatore per diverse multinazionali, sono passato a una nuova soluzione.
Ho così aumentato del 500% la velocità del mio blog, passando dai 5 secondi di caricamento agli attuali 0,8 millisecondi.
Trovi tutto il case study di come ho fatto e di quale sia la soluzione in questo articolo: Hosting WordPress: ecco cosa succede quando scegli il migliore!
#2 Aumentare la velocità di WordPress e plugin: migliori amici o peggiori nemici?

Purtroppo per noi sono anche una vera e propria spina nel fianco in termini di performance!
Ci sono plugin con codici veramente sporchi, che non solo rallentano il nostro blog, ma lo intaccano dal punto di vista della sicurezza e delle performance.
Se sei alle prime armi probabilmente uno dei tuoi migliori passatempi sarà senz’altro quello di provare decine di plugin gratuiti sul tuo blog. Alcuni li installi, altri non sai a cosa servono e li lasci li, altri li disattivi e te ne dimentichi, alcuni li cancelli.
Terribile. Se considerassimo WordPress come il tuo corpo è come se io ti mettessi e togliessi decine di piercing e tatuaggi giusto per fare qualche prova tecnica per vedere come staresti.
Ci sono solamente due grandi verità:
- nessun plugin è assolutamente necessario (WordPress funziona anche senza plugin)
- il 70% dei plugin è sacrificabile.
Io ho sacrificato più di una decina di plugin che credevo assolutamente necessari pur di non scendere a patti con le prestazioni e velocizzare il sito.
Sai cos’è successo dopo averli disattivati?
Ho perso tutti i visitatori, nessuno visitava il mio blog senza quei plugin, i contenuti e ciò che scrivevo avevano perso di valore, tutto non aveva più senso!
Ti sto prendendo in giro :-D
Non è successo assolutamente niente se non che il blog ha iniziato ad andare più veloce, i visitatori hanno aumentato la quantità di pagine che visitavano e Google, notando meno richieste esterne e un codice più pulito mi ha portato più in alto nei suoi risultati di ricerca.
Ok. Quindi come si comincia?
Vai nella pagina di installazione dei tuoi plugin e disattiva ed elimina tutto ciò che non è necessario.
Ricorda sempre: se ne hai la possibilità trova sempre soluzioni alle tue esigenze senza dover ricorrere a plugin.
Un esempio: c’è gente che installa Google Analytics con il plugin di Yoast quando basterebbe capire dove va incollato un semplice pezzetto di codice ;-)
#3 Utilizza template premium per aumentare la velocità di WordPress
Evita come la peste i template free a meno che non siano tra quelli presentati e offerti anche su wordpress.com.
I template gratuiti per WordPress sono spesso programmati e realizzati da gente che non ha idea di cosa sia la SEO e che magari non comprende le dinamiche delle performance di WordPress.
Del resto c’è una notevole differenza di impegno tra chi ha intenzione di programmare e offrire un tema gratuito e chi invece ne deve realizzare uno secondo standard qualitativi appositi per essere venduto.
Comprare un template costa in media 39 euro (50 dollari). Ok, non saranno noccioline, ma è un unico investimento di cui il tuo blog ti sarà grato nel tempo.
I migliori temi WordPress non troppo costosi li trovi su Themeforest secondo il mio parere.
Se invece cerchi qualcosa al di sopra gli standard devi sapere che Studiopress realizza i template più avanzati al mondo in termini di ottimizzazione per performance e motori di ricerca (I temi costano più di 50 euro).
Per aumentare la velocità di WordPress bisogna scegliere il template giusto.
#4 Modifica e riduci le immagini

Né wordpress, né il tuo blog, né il tuo host e nemmeno l’amico Google sopportano immagini di interi MB o centinaia di Kb.
Le immagini più pesanti di 50 kb appesantiscono in particolar modo WordPress.
Per aumentare la velocità di WordPress è bene ridimensionarle.
Purtroppo se sei un photoblogger non hai molte altre soluzioni: compra un host potente (quello che ti ho consigliato in versione GrowBig va bene) e segui l’intera guida a parte questa sezione sulle immagini.
Prima di tutto devi calcolare quanto sono larghi i tuoi posts: in media 670 px. D’ora in poi per aumentare la velocità WordPress, prima di pubblicare un articolo controlla che tutte le sue immagini siano meno o larghe uguali al tuo post.
Un’altra cosa che faccio e che dovresti fare anche tu è ottimizzare le immagini: in poche parole, oltre a diminuirne le dimensioni, ne diminuisco la risoluzione sino al limite di non-evidenza.
Esistono dei tools strepitosi per fare questo genere di cose: Jpegmini e ImageOptim sono due programmini che riducono la risoluzione delle immagini senza intaccarne la qualità.
In poche parole le tue foto perdono peso senza che siano modifiche visibili ad occhio umano.
#5 Attivare le cache, minificare CSS e Javascript e ottimizzare la velocità WordPress con W3 Total Cache
W3 Total cache è uno dei migliori plugin in assoluto per aumentare la velocità WordPress. Non sto a spiegarti più di tanto quali siano le sue funzionalità perché si presuppone che tu non sia interessato a nozioni così tecniche.
Ti spiego invece il ruolo di W3 Total Cache con un semplice esempio.
Ipotizziamo che il tuo blog sia un quadro e l’host sia il suo pittore. Improvvisamente arriva il visitatore del blog e vuole vedere il quadro (ossia visitare il blog), ma WordPress e l’host, essendo il tuo blog dinamico, devono prima caricare i plugin, le immagini e le richieste per mostrarlo.
Così dipingono il quadro (caricano i diversi elementi) e il visitatore finalmente lo può visualizzare.
Ma cosa succede se arriva un nuovo visitatore che vuole visualizzare il blog? Semplice… Hosting e WordPress devono ridipingere (caricare) tutto da capo e questo mette in seria difficoltà le loro performance. Il blog quindi rallenta e WordPress diviene lento.
Entra quindi in gioco il plugin di W3 Total Cache per aumentare la velocità WordPress. Che cosa accade?
Semplice. W3 si occupa di scannerizzare, stampare il quadro e consegnare il quadro a ogni visitatore senza dover aspettare che il povero hosting ridipinga il tutto. Certo, il quadro che viene consegnato è un falso, ma il lettore questo non lo sa.
Ok, se non hai capito un accidenti lascia stare, mi sono perso in un trip pazzesco! Vediamo invece come aumentare la velocità di WordPress in maniera supersonica.
Vai su WordPress e nella sezione plugin fai “Aggiungi nuovo”, quindi cerchi W3 total cache. Lo installi e lo attivi. Fatto?
Perfetto, ora vediamo come settare tutto quanto.
Nella barra laterale sinistra di wordpress vai su performance e fai click su “disable”, il bottone nella sezione preview.
Quindi vai in General Settings sotto performance (Sempre nella barra laterale)
- Attiva Page Cache, utilizza “Disk : Enhanced” dalla tendina.
- Attiva Minify, settalo su “manual”. Usa “disk”.
- Attiva “Database Caching”. Usa “Disk”
- Attiva “Object Caching”. Usa “Disk”
- Attiva “Browser Caching”. Usa “Disk”
- Attiva “Verify rewrite rules”
tutto il resto lascialo com’è.
Ora vai in Page Cache nella Sidebar sinistra sotto performance. Continuiamo a impostare le sezioni per velocizzare e ottimizzare wordpress:
- Attiva Cache front page.
- Attiva Cache feeds: site, categories, tags, comments.
- Attiva Cache SSL (https) requests.
- Attiva Cache requests only for www.iltuosito.xxx host name.
- Attiva Don’t cache pages for logged in users.
In Cache Preload
- Attiva “Automatically prime the page cache”. Imposta update interval a 907 secondi. Seleziona number of pages 15
- Inserisci l’url della tua sitemap. Solitamente www.tuosito.xxx/sitemap_index.xml ma controlla e attiva “Prime post cache on publish”.
In Advanced
- Imposta Maximum lifetime of cache objects a 180060 secondi.
- Imposta Garbage collection interval a 3600 seconds.
Ora vai in Browser Cache nella Sidebar sinistra sotto performance. Continuiamo a impostare le sezioni per aumentare la velocità di wordpress:
- Abilità Last-Modified header, imposta expires header, imposta cache control header, imposta W3 Total Cache header e attiva HTTP (gzip) compression.
- Imposta cache control policies su : Cache with Max-age.
In CSS & JS
- Imposta expires header lifetime a 31536000 secondi.
- Attiva e imposta Last-Modified header, set expires header, set cache control header, set W3 Total Cache header e attiva HTTP (gzip) compression.
In HTML & XML
- Imposta expires header lifetime su 7200 secondi.
- Attiva set Last-Modified header, set expires header, set cache control header, set W3 Total Cache header e attiva HTTP (gzip) compression.
In Media and other files
- Imposta expires header lifetime a 31536000 secondi.
- Attiva Last-Modified header, set expires header, set cache control header, set W3 Total Cache header e attiva HTTP (gzip) compression.
Ora vai in Minify nella Sidebar sinistra sotto performance. Continuiamo a impostare le sezioni per aumentare la velocità wordpress:
- Attiva rewrite URL structure e disable minify for logged in users. Imposta error notification su Admin notification.
In HTML & XML
- Fai tick su enable, attiva inline CSS minification, inline JS minification e line break removal.
In CSS
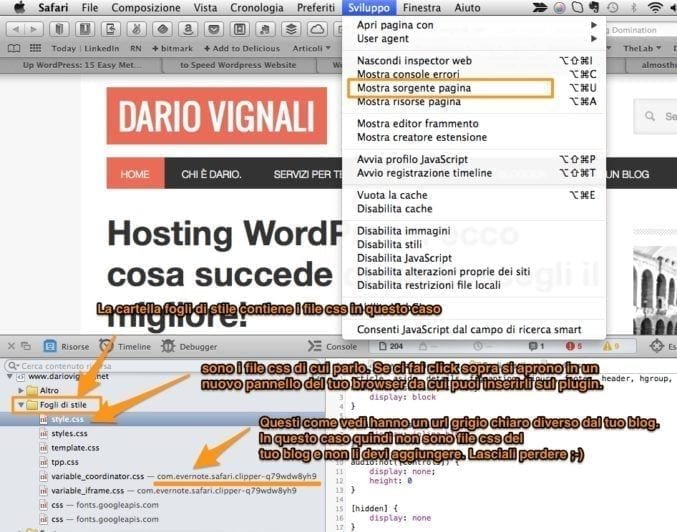
- Fai Tick su enable, attiva preserved comment removal e line break removal. Ora uno dei passaggi più importanti per ottimizzare la velocità di WordPress: apri un nuovo pannello sul tuo browser, visita il tuo sito WordPress e dalle impostazioni del tuo browser fai click sul tool per visualizzare il codice sorgente del tuo blog. Quindi trova i file css che appartengono al tuo blog e aggiungili uno ad uno alla sezione “CSS file management”. Fallo uno ad uno: ogni volta salva e visualizza il tuo blog per vedere che non ci sia nulla che non funzioni. Se qualcosa non funziona rimuovi l’ultimo link che hai aggiunto.
Ti metto una schermata d’esempio.
- Update external files every: 216000 secondi e stessa cosa per garbage collection.
In JS:
- Seleziona attiva preserved comment removal e line break removal.
- Ora come prima un passaggio difficile ma fondamentale: apri un nuovo pannello sul tuo browser, visita il tuo sito wordpress e dalle impostazioni del tuo browser fai click sul tool per visualizzare il codice sorgente del tuo blog. Quindi trova i file JS che appartengono al tuo blog e aggiungili uno ad uno alla sezione “JS file management”.
- Stavolta è importante fare l’operazione con cura link dopo link salvando e visualizzando il blog ogni volta per vedere se qualcosa ha smesso di funzionare. Se qualcosa non funziona rimuovi l’ultimo link che hai aggiunto e fregatene, passa al file successivo.
- Ricorda : I file js che di solito danno fastidio si chiamano Customscript.js e themename.js, in generale sono i file del tuo template e non dovrebbero essere minificati altrimenti generano errori.
Se davvero non ci capisci niente salta questa sezione (Minify) e imposta solo le altre sezioni del plugin (general e page cache).
Ultima sezione che imposteremo per velocizzare wordpress: vai nella sidebar sinistra su Total cache setting for user groups.
Fai click su attiva e non fare altro.
Ok, ce l’hai fatta! W3 total cache è attivo e sicuramente vedrai il tuo blog o sito wordpress velocizzato in una maniera incredibile.
Questo tutorial per aumentare la velocità di wordpress sarà anche tosti e faticoso, ma hai ottenuto dei gran risultati sino ad ora, no?
E pensare che non è ancora finito!! ;-)
Infatti ora ti presento…. Cloudflare CDN
#6 Ottimizzare e aumentare la velocità di WordPress con Cloudflare CDN
Cloudflare è un content delivery network e distribuisce i tuoi contenuti ai tuoi visitatori solamente dopo averli ottimizzati. Stavolta non mi dilungherò troppo nelle spiegazioni.
Primo accorgimento. Installa Cloudflare solamente se il tuo servizio di hosting è estero come il mio e non italiano (vedi Aruba ecc). Altrimenti cloudflare non sarà in grado di aumentare la velocità di WordPress.
Vai su www.cloudflare.com e registrati facendo click su “Sign up”.
Inserisci i dati che ti sono richiesti. Nella seconda pagina invece ti verrà richiesto diinserire il tuo dominio. Scegli poi il piano e aspetta che CloudFlare termini lo scan dei DNS. Se sei un esperto dai una controllata, altrimenti fidati.
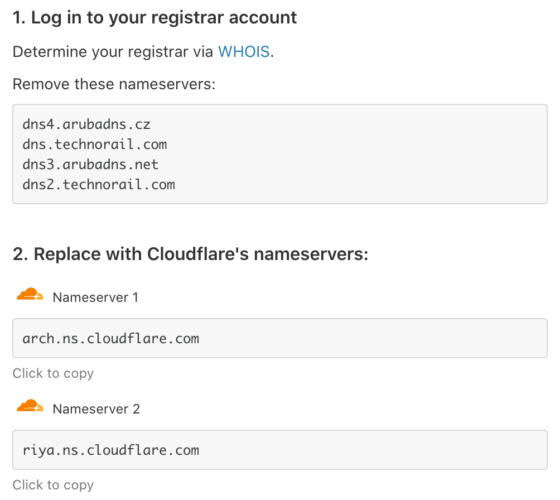
A questo punto ti chiederà di cambiare i tuoi dns con quelli da lui indicati per iniziare la sua attività e aumentare la velocità di WordPress.
Per cambiare i DNS del tuo blog devi andare nel pannello di controllo del servizio web con cui hai registrato il tuo dominio. Informati e cerca su Google come sia possibile farlo.
Se sei fortunato e utilizzi il mio stesso hosting sappi che potrai evitare tutti questi passaggi e attivare Cloudflare semplicemente dal CPanel del tuo Account.
Una volta che hai sostituito i DNS, clicca su Done, check nameserver è la procedura è completa!
#7 Ottimizzare il database del tuo sito per rendere wordpress più veloce.

Per farlo utilizzo un semplice plugin di nome WP-Optimize.
Il ruolo di questo plugin è quello di ottimizzare il tuo database: SPAM, revisioni dei post, bozze antiche, ecc, per ridurre il loro impatto sulle prestazioni del tuo blog.
Come ti dicevo, odio avere troppi plugin. Così attivo WP-Optimize solo quando devo fare le pulizie mensili e lo disattivo al termine dei lavori.
Conclusioni
Allora. Se sei arrivato sino qua in fondo all’articolo ti devo fare i miei più sinceri complimenti: è evidente che sei un perfezionista.
Adesso ti invito ad alcune azioni:
- Torna su tools.pingdom.com e fai nuovamente il test di velocità con il tuo blog. Ora scriviminei commenti qua sotto la velocità che il tuo blog impiegava a caricarsi prima dell’articolo e dopo aver applicato questo tutorial
- Se conosci altri metodi per velocizzare il tuo blog descrivilo alla community lasciando un commento.
Un saluto,
Dario.